Retail Packaging
Project: Packaging and Retail Displays Design
Role: Designer, Production Artist
Client: Ghirardelli Chocolate
Key Skills: Photoshop, Illustrator, InDesign, Product design, Concept development
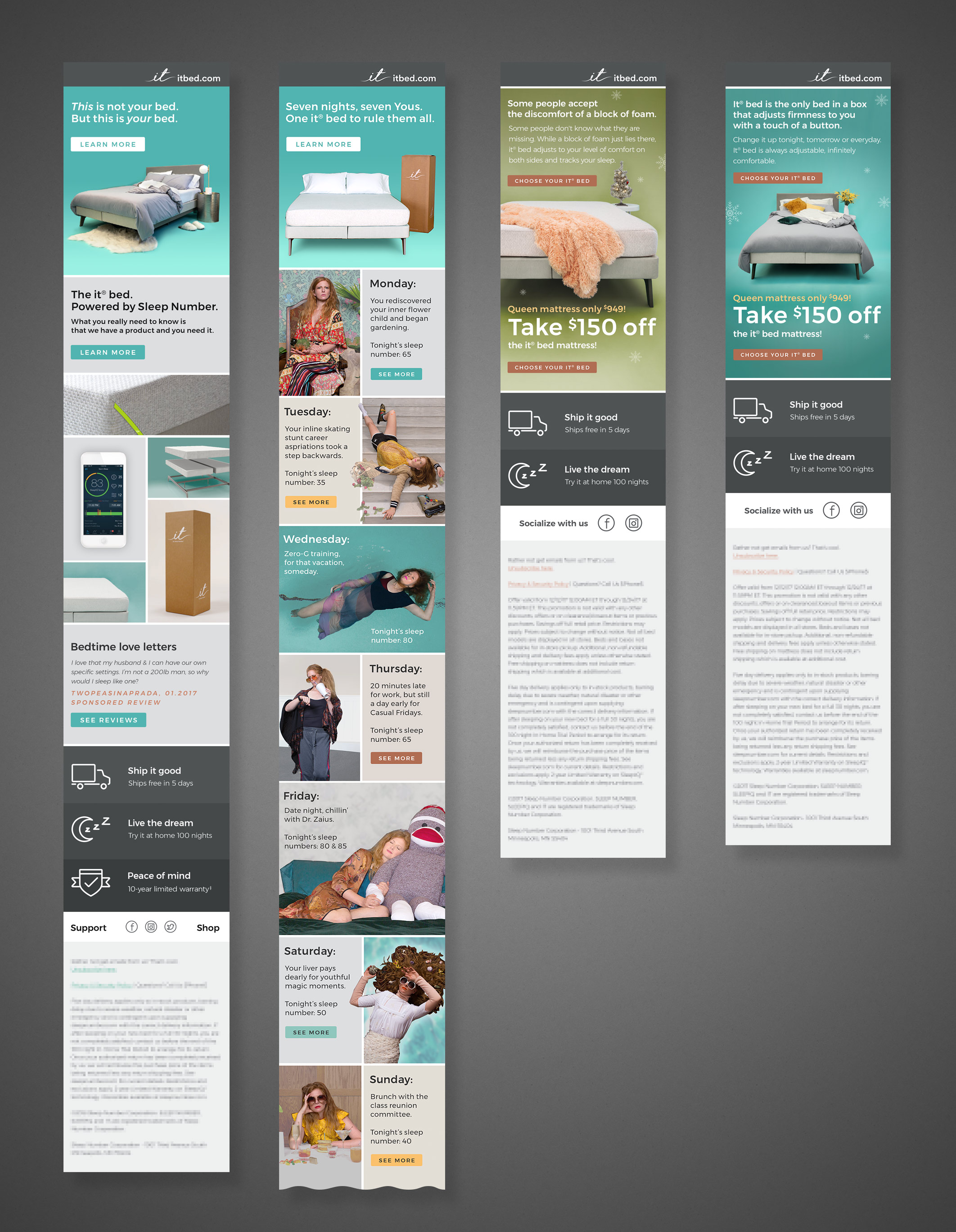
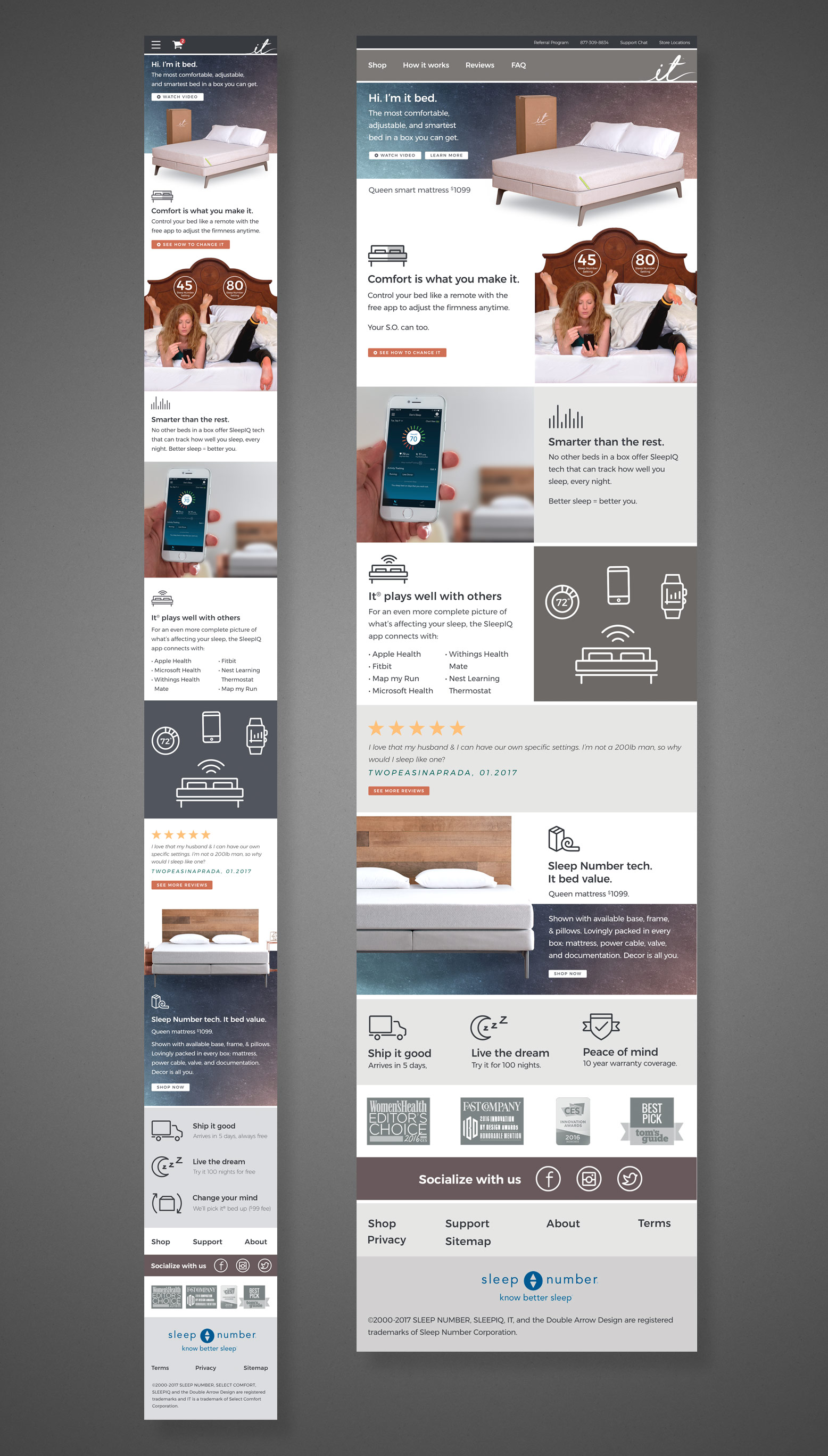
Summary: A collection of designs and illustrations for retail product packaging and POS displays. I worked on the final mechanical files released to the printers, as well as photo-realistic visualizations of what the products would look like once produced, for use by the marketing teams when selling to external vendors.
All of the images on this page may look like photographs, but are actually Adobe Photoshop renderings meant to look realistic.
The company’s Marketing team would often request imagery of upcoming products for promotional or sales meetings with retail vendors, but because the products had not yet been produced (in order to photograph), I would be tasked with producing “photography” for the non-existent items, using only design files, and flat printer’s dielines, to aid in visualizing.

The above are all seasonal products, for Easter and Valentine’s Day.

Above left, three free-standing in-store displays. Above right, an Easter coupon, available in stores and as magazine or newspaper inserts. All product shown in the coupon flyer—even in the photographed basket—is fictional; actual product had not yet been produced.

Above are two additional counter- or shelf-sitting displays. All product and the displays themselves were fabricated and painted for illustrative purposes.
Promotional Literature
Project: Recruiting trifold pamphlet
Role: Art Director, Designer, Copywriter, Production Artist
Client: KidsDuo, Hokkaido Tsuushin Tokki
Key Skills: Photoshop, Illustrator, InDesign, Print design
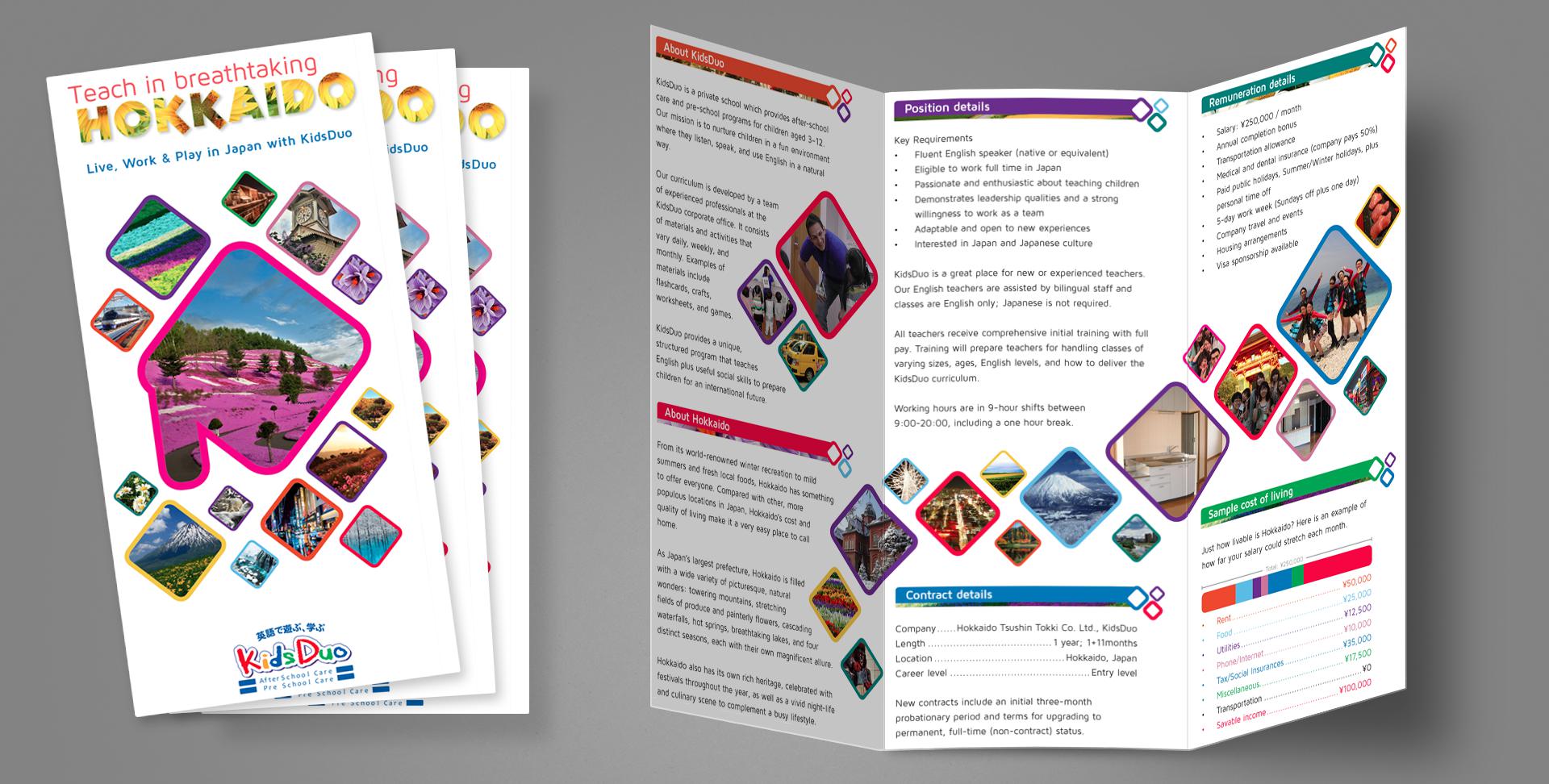
Summary: A 6-panel trifold used for recruiting English teachers for a chain of private children’s schools in northern Japan.

A chain of franchised children’s English schools in northern Japan was looking to expand its business and needed to attract foreign teachers, so an informational pamphlet was commissioned to that end.
I served as the entire team for this one: Art Director, Designer, Production Artist, Photographer, Copywriter, and Print Producer. Basically, everything you see (including the white space in some sense) is my work. Of note to anyone unfamiliar with Hokkaido or Japan’s geography, the large shape on the front cover is a very stylized representation of the island’s shape, and the swath of photo diamonds on the inside spread is a rough representation of Japan as a collection of islands.
Distributed throughout high-traffic areas for foreigners, this trifold generated an immediate increase of interest for job-seeking English-speakers, allowing the business to expand with additional locations.
Direct Marketing
Project: Direct mail envelope design
Role: Art Director & Designer, Brand Design & Integration team
Client: Best Buy Co.
Key Skills: Photoshop, Illustrator, InDesign, Brand Design
Summary: Redesign of the envelope delivered to millions of customers per year; the plain blue kit with a simple logo lacked energy and failed to generate enthusiasm amongst recipients.
A Failure of Communication
Best Buy sends physical mail to millions of customers per year–sometimes coupons, promotional offers, or other communique–but found a distinct lack of enthusiasm when polling recipients amid waning response rates. Surprising no one, it turns out sending people something that looks like junk mail or workaday marketing chirashi will generate disinterest.
Recognising an opportunity to upgrade their brand image and also improve redemption without having to sweeten the offers, the underwhelming envelope needed replacing. That said, while the enclosed communique also underwent a redesign, this case study discusses only the envelope.

Right: alternate concept
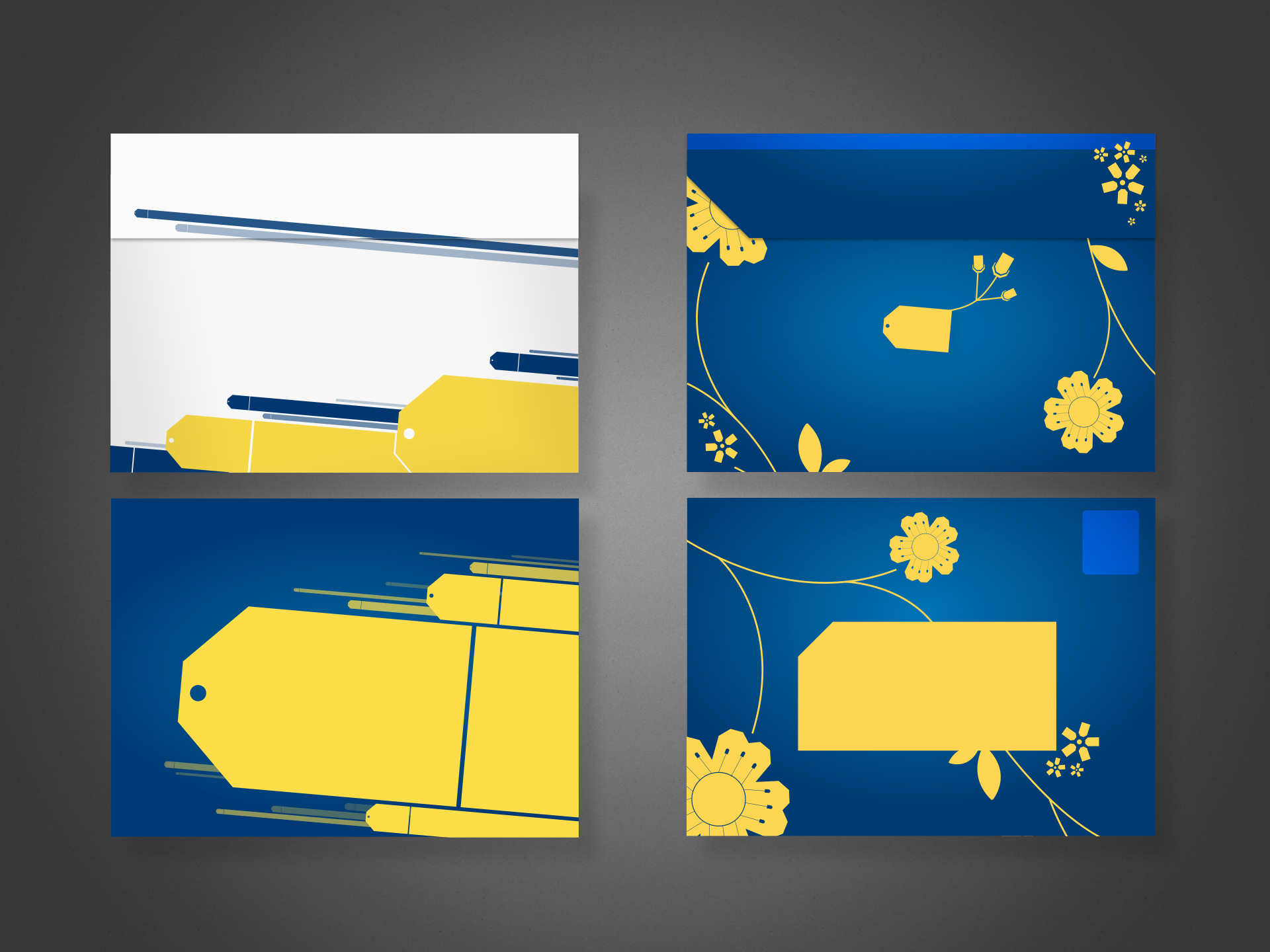
Concepts Galore
All said and done, I produced well over a dozen concepts, each in varying stages of polish; four of them shared here. Aside from demonstrating diversity of thought, comparing the different ideas allows one to discern the various anatomical aspects of the envelope perhaps not otherwise obvious: the addressee area (reversed/white text not allowed), the return address, and the postage area.
At the time, efforts to transform the organisation into one more “customer centric” permeated virtually all discussions related to marketing.
For this project, I was the designer and art director. I produced pencil concepts, rough and polished presentational comps, and helped prepare files for press.